

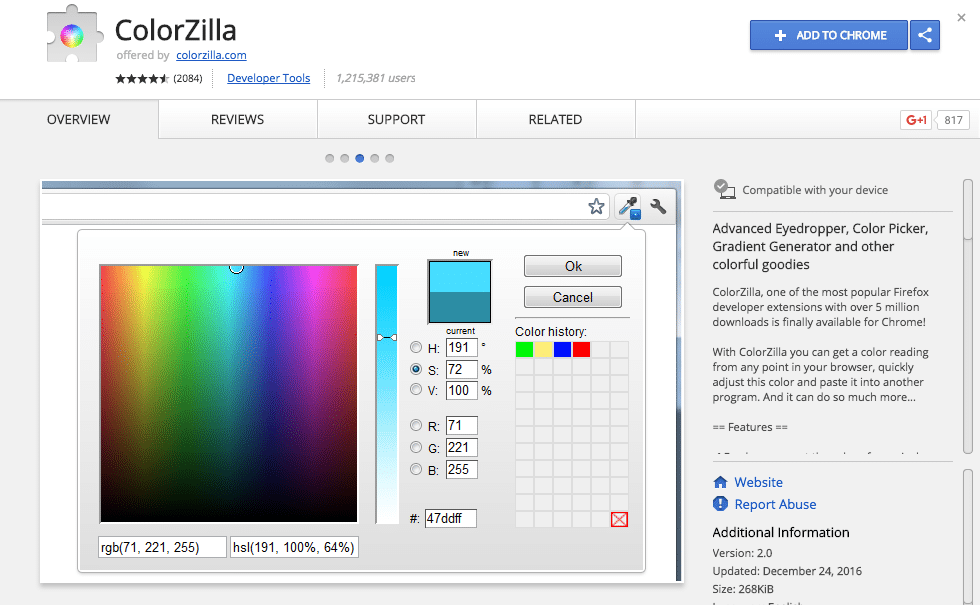
05:46 Eye Dropper Chrome Tutorial īut obviously as usual, let’s have a look at the tool itself to see how this works in practice. Especially when designing web pages or blogs. So, it’s a very robust and great Chrome extension to use. So, if you are using Firefox you can use this color pick Eyedropper as well.Īnd you can see that almost a million users are using this. If we go to the reviews, you can see that it gets a 4-star review for the Chrome extension as well as the Firefox extension. pick your favorites (button, CTA’s Background) from your palette.Well, the benefits of the Eyedropper are: But if you want you can change those settings. So, for example, automatically copy the pick color to the clipboard.Īnd all kinds of other options that usually default as they should be. the color will be automatically copied to the clipboardĪlso, there are some settings in Eyedropper as you can see over here.use a color from the color picker, your history or the default palette.For further use easy as that there’s nothing much to it.

With one click, you can pick the color, choose the color and it will be immediately copied to the clipboard.
#Chrome colorpicker extension code#
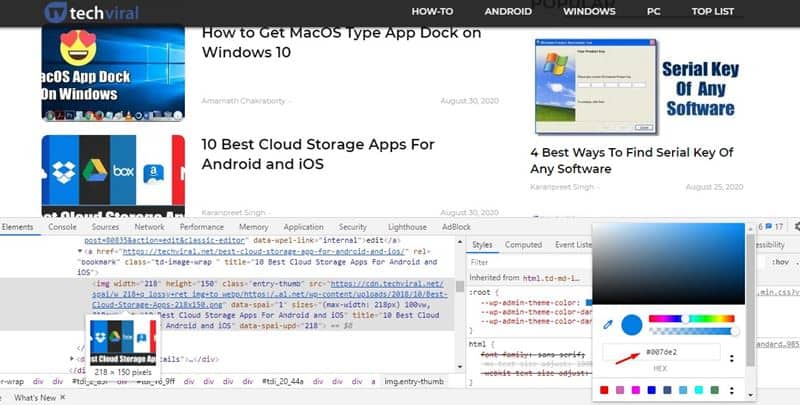
And then it will show you the RGB or the HEX code and you can use this for your projects. 03:09 What is Eye Dropper for Chrome?Īs I said, this Eyedropper is a Chrome extension that lets you easily pick colors from websites using chrome. Let’s say this purple over here and then you could add this purple to your color palette. Also, when designing PowerPoint presentations like this one, you will sometimes need specific colors or you want a specific color like this. So, when I bought a WordPress theme with a standard color scheme it needed to be adjusted to the colors of the client.Īnd that’s when this extension came in very handy as well. In my past, I used to develop WordPress websites for clients as well. Well, then this Chrome extension is for you. And you would like to know what is this color? Or you would like some colors that you see in a different WordPress theme or on a different web page. Whatever you are doing, many times you will need colors. Well, if you are in the world of online money making you are certainly in need of a website, a blog, Shopify. So, why did I need this in the first place? 02:00 Why did I need a Color Picker for Chrome Now let’s dive further into this Chrome extension. It will show right down on my screen exactly what the HEX color is or what the RGB color is. Where you can easily pick colors using this palette.Īnd the third image you can see for example, when I hover over this bluish color. So, the selected one that was on the page and the one that I picked last. These are items in my default palette.Īnd if you click on one of those colors you immediately will see what the color is. And all the colors that I picked are stored in the last, I don’t know how many. So, at first, it’s an Eyedropper: you can pick a color from a webpage as you can see over here. So already here on the home page on my presentation, we will see three screenshots of what the Chrome extension is. Hi, my name is Olaf, and I am your ToolFinderr.Īnd today I’m going to talk to you about Eye Dropper, a fancy Chrome extension. If you’re not that kind of developer this tool is for you. Where you can see in the CSS code what the exact color is. Unless you are a developer and you use Google F12 inspections or something like that.

What is the RGB code or what is the HEX-code? And usually, it’s very difficult to find out what the exact color code is. Well, you might want to use the color you see and you like it and then you would like to know what is this specific color. Or your blog or whatever you have got online or maybe even in your PowerPoint presentation? Have you ever needed to copy a color from a webpage and use that for your web page?


 0 kommentar(er)
0 kommentar(er)
